Come in qualsiasi forma d’arte con cui l’uomo si esprime, anche il web design cambia e passa attraverso autentiche correnti: è bello vedere di anno in anno come si evolvono i trend, ed eccoci giunti al 2023, un anno denso di novità. Alcune arrivano direttamente dallo scorso anno ma andranno imponendosi in modo definitivo (o almeno fino ai prossimi trend!).
In generale, dopo aver a lungo navigato e studiato il panorama, posso dire che il filo conduttore che accompagna questi trend è sempre la user experience. Qui sotto ti lascio uno degli articoli in cui ne ho parlato, se ti va di approfondire.
Ecco quindi i maggiori trend di web design per il 2023

Minimalismo
Lo vuole la moda, lo chiede il momento storico e la crisi climatica, ma ci sentiamo tutti un po’ più minimalisti sotto tanti aspetti, il web design non è da meno. Sì, quindi, alle homepage semplici, pochi colori e poche informazioni; si preferisce la sintesi e le immagini, dovendo anche favorire il caricamento, vanno ridimensionandosi. Un design non austero, però, perché ricco di componenti, ma ordinato, pulito, esclusivo perché esclude il superfluo e la decorazione fine a se stessa.

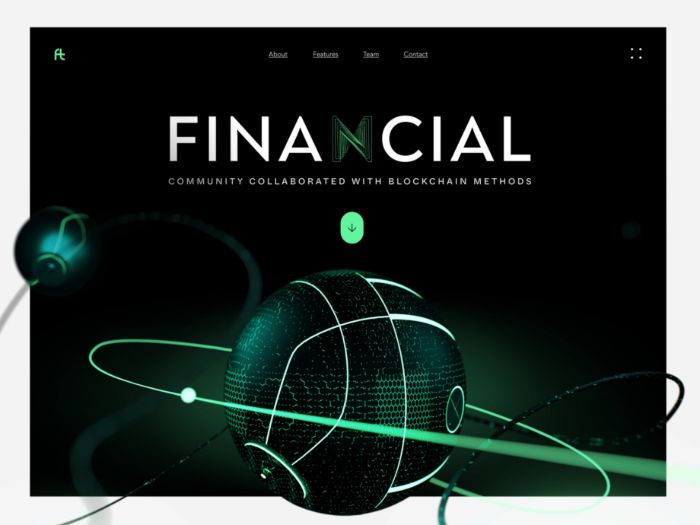
Dark Mode
Si conferma anche quest’anno il Dark Mode! Tempo fa era impossibile pensare a un sito nero o con elementi scuri: il nero aveva caratterizzato inizialmente alcune tendenze dei primi anni del web per poi essere decisamente accantonato a favore di siti prevalentemente bianchi. Oggi, anche grazie alle scelte di alcuni big come Apple, torna la modalità scura dei siti e lo fa accompagnando un design molto elegante. Un altro vantaggio dei colori scuri su schermo è anche quello di affaticare meno lo sguardo: la luce blu, infatti, che irrita la vista a lungo andare, è limitata. Un altro trend di web design per il 2023 che continua dallo scorso anno e prende sempre più piede: colori, luci, modalità confortevoli per l’utente.

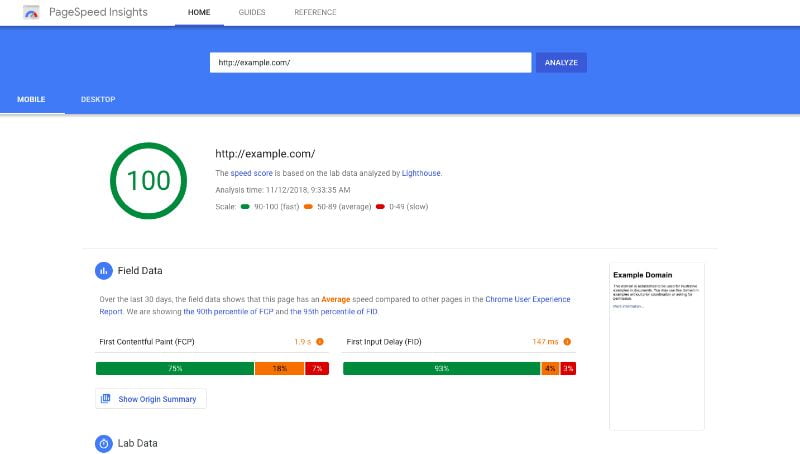
Caricamento veloce
Il caricamento delle risorse, ormai ne parlo da anni, è sempre più importante: possiamo dire, però, che il 2022 ha fatto un po’ da spartiacque. Mentre, prima, se ne parlava, ma sembrava ancora improbabile che la velocità di caricamento potesse veramente fare la differenza sul ranking di Google, oggi è una realtà. E fa la differenza, per la verità, soprattutto per l’esperienza dell’utente che non ha alcuna voglia di attendere e percepisce come di poca qualità quelle pagine che faticano a caricarsi. Prendiamo dunque esempio da social: perché caricare tutto nella pagina, se questa è tanto lunga? Possiamo fare in modo che le immagini vengano caricate solo nel momento in cui l’utente ci arriva, per evitare di sovraccaricare il browser tutto all’inizio. Possiamo inserire il pulsante “mostra altro”; possiamo suddividere su più pagine i contenuti.

Navigazione a portata di pollice
Non parliamo più (o non solo) di responsive design, perché ormai è un dato assodato: i siti web devono poter funzionare splendidamente su tutti i dispositivi. Parliamo invece del trend che spinge sempre di più a creare, per la versione mobile, un menù e dei pulsanti a portata di pollice. Hai presente quando navighi col pollice perché con l’altra mano stai facendo altro, e devi fermarti perché il pollice non arriva in alto a selezionare il menù a tendina? Quanto meno devi spostare lo smartphone, che non è più piccolino. Esatto, proprio quella sensazione fastidiosa: i designer se ne sono accorti, e stanno portando centralmente i pulsanti più importanti per la navigazione.

Mini interazioni
ll sito gioca con l’utente, lo fa sentire considerato e attento ai suoi movimenti, ecco dunque le mini interazioni: le sezioni che si accendono di colori nuovi se l’utente ci passa sopra con il dito o il mouse, le notifiche o messaggi che seguono la navigazione e che monitorano la porzione di schermo che l’utente sta visualizzando.

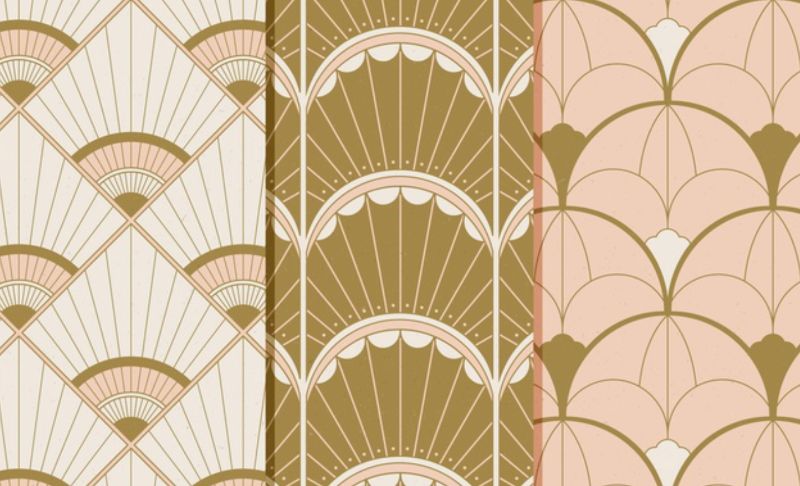
Art Deco
Ne ho parlato qualche settimana fa su Instagram e l’idea è stata accolta con successo: per il 2023 uno dei trend più interessanti, a livello estetico, è lo stile Art Deco, che predilige simmetrie e geometrie (minimalismo, ricordi il primo trend?) e colori caldi, avvolgenti, un effetto vintage molto sofisticato.

Serif Fonts
Qualche tempo fa sarebbe stato impossibile pensare a un Times New Roman per un progetto di design: obsoleto e poco creativo, giusto? Ma tutto torna, ormai lo sappiamo. Sempre di più fanno capolino i font classici, lineari, che richiamano eleganza e sobrietà. Soprattutto, facilità di lettura e chiarezza.
Design by Dennis Snellenberg
Scrollytelling
Si parla tanto di storytelling come di prerogativa dei contenuti, che devono essere sviluppati narrativamente più che limitarsi a dare informazioni. Ma chi l’ha detto che ciò debba avvenire indipendentemente dal design? Ecco, dunque, questo trend molto interessante e che sicuramente avrai già adocchiato su qualche sito, dallo strano nome, scrollytelling : creare elementi grafici che accompagnano il contenuto e aiutano l’utente a seguire una sorta di linea temporale del racconto, scrollando appunto.
Uno di questi trend di web design per il 2023 ti ha fatto venire voglia di fare modifiche al tuo sito, renderlo più moderno e accattivante? Inserire elementi dinamici, nuovi colori, o addirittura cambiare faccia al tuo brand? Contattami e raccontami quali ispirazioni hai avuto per la nuova immagine del tuo sito: sono già elettrizzata all’idea di lavorarci!









